אפשרות זאת זמינה באתרים המנויים על התוכניות Explorer, Creator או Entrepreneur ב-WordPress.com. אם האתר שלך מנוי על אחת מהתוכניות הוותיקות שלנו, הוא יהיה זמין בתוכנית Pro.
אפשר להשתמש בעורך CSS כדי להתאים אישית את המראה של האתר שלך ב-WordPress.com. העורך מאפשר לך להוסיף סגנונות CSS משלך כדי לדרוס את הסגנונות שמופעים כברירת מחדל בערכת העיצוב שלך.
במדריך הזה
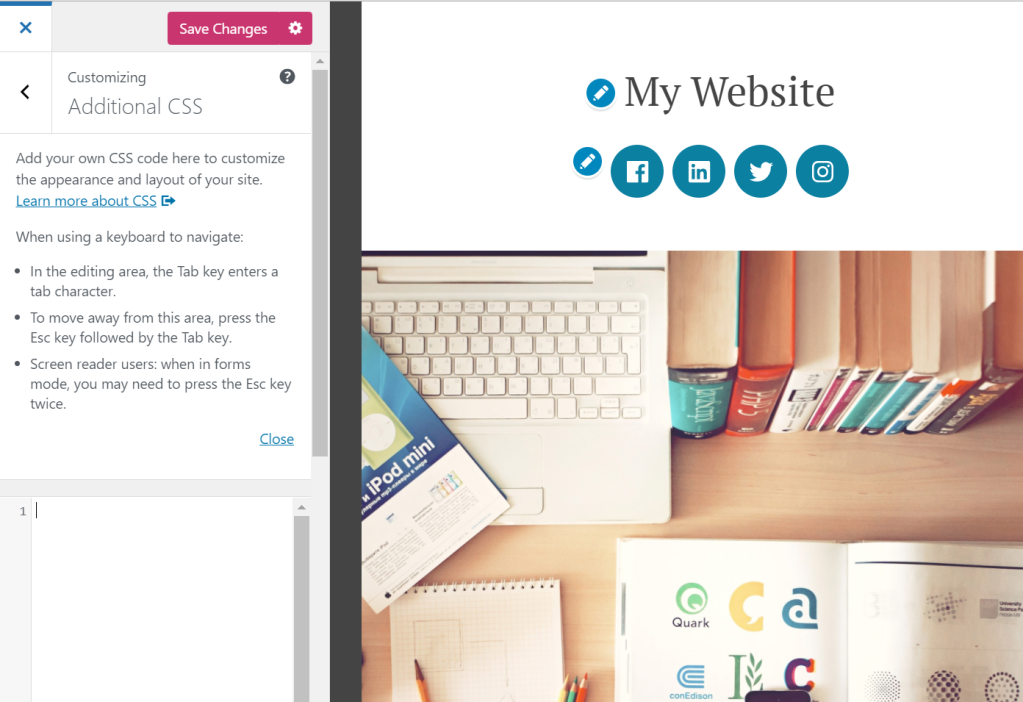
כדי לגשת לעורך ה-CSS, יש לעבור אל מראה ← להתאים אישית ← CSS נוסף:

כאשר מוסיפים קוד של CSS לאתר, השינויים יוצגו בתצוגה המקדימה של האתר מצד ימין אבל הם לא יוחלו על האתר עד לחיצה על הכפתור לשמור את השינויים.
25 הגרסאות האחרונות של העריכות שביצעת ב-CSS נשמרות ואפשר לגשת אליהן על ידי לחיצה על להציג היסטוריה מלאה בתחתית של עורך ה-CSS. אם האפשרות לא מוצגת, אין היסטוריית CSS שאפשר לשחזר.

קוד ה-CSS מקושר לערכת עיצוב ספציפית ולכן, כל ה-CSS יועבר למצב עריכה לאחר שינוי של ערכת העיצוב. כדי להציג או לשחזר קוד CSS שנכתב בעבר, יש להשתמש באפשרות גרסאות קודמות של CSS.
המשמעות של CSS היא Cascading Style Sheets (גיליונות סגנונות מדורגים). זוהי שפת סימון ששולטת בתצוגת האלמנטים של HTML בעמודי אינטרנט. האפשרויות שניתן לבצע עם CSS כדי לשנות את העיצוב של האתר כמעט בלתי מוגבלות, כפי שאפשר להתרשם בפרויקט הפופולרי CSS Zen Garden שמציג מה אפשר לעשות באמצעות שינוי של ה-CSS בלבד כדי להתאים מראה של קובץ HTML אחד.
כדי לנצל את הפוטנציאל של התכונה הזאת במלואו נדרש קצת ידע בתפעול CSS ו-HTML, או לפחות רצון ללמוד כיצד לתפעל את אלה. ניתן לעיין במקטע עזרה לגבי CSS שמפורט בהמשך העמוד למידע נוסף.
אם ברצונך להתאים אישית אחת מערכות העיצוב הרבות של WordPress.com ואינך רוצה ללמוד CSS בעצמך, אנחנו ממליצים לשכור מעצבים שיעזרו לך לבצע את השינויים שנדרשים לך.
אם רק לאחרונה התחלת לבצע פעולות עם CSS, תהיה תקופת למידה שתדרוש זמן אבל CSS הוא כלי יעיל וכישור מועיל גם במקומות אחרים. יש המון משאבים נהדרים באינטרנט שיעזרו לך להתחיל לעבוד עם HTML ו-CSS וללמוד עוד לגבי הכלים האלה. אנחנו ממליצים בחום להתחיל מסדרת המאמרים המועילה הבאה על CSS:
- מבוא ל-CSS או איך לגרום לדברים להיראות כמו שרוצים
- מבוא ל-CSS: לאתר בוררים של CSS
- מבוא ל-CSS: תצוגה מקדימה של שינויים ב-Matched Rule Pane
אלו כמה מהעצות מועילות:
- יש להשתמש במאמת CSS.
- כדאי לנצל את כלי הפיתוח של הדפדפן שלך. בדפדפן Firefox, יש להשתמש ב-Firefox Developer Tools (כלי הפיתוח של Firefox). ב-Google Chrome, יש להשתמש באפשרות Developer Tools (כלים למפתח). כדאי לצפות בסרטוני ההיכרות עם כלי פיתוח שמיועדים לעבודה ב-Firefox, ב-Chrome, ב-Safari וב-Internet Explorer כדי לעזור לך בהתחלה.
הדרכות
- CSS Beginner Tutorial מאת HTML Dog
- מבוא ל-CSS בסיסי מאת FreeCodeCamp
באפשרות הזאת ניתן להשתמש אם רוצים לשנות את הרוחב של תוכן המדיה העיקרי באמצעות CSS מותאם. ההגדרה 'רוחב מדיה' היא הגודל שמוגדר כברירת מחדל לתמונות בגודל מלא כאשר מוסיפים אותן לאתר שלך. לתשומת ליבך, ההגדרה לא תשפיע על חלק מהתמונות שיוספו לבלוג לפני ששינית את ההגדרות, תלוי באופן ההוספה שלהן, ואולי תידרש הוספה מחדש של התמונות האלה לאחר ביצוע השינויים בהגדרות.
כברירת מחדל, ה-CSS המותאם שמוסיפים לעורך ה-CSS נטען אחרי ה-CSS המקורי של ערכת העיצוב. כלומר, הכללים שלך יקבלו קדימות וידרסו את הסגנונות של ערכת העיצוב.
אפשר להשבית לחלוטין את ה-CSS המקורי של ערכת העיצוב על ידי לחיצה על לא להשתמש ב-CSS המקורי של ערכת העיצוב. ההשבתה תאפשר לך להשתמש בערכת העיצוב של WordPress.com כמשטח עבודה ריק לצורך עיצוב באמצעות CSS.זו אפשרות מתקדמת ויש להשתמש בה רק אם ברצונך להתחיל מחדש ולעצב את ה-CSS של ערכת העיצוב שלך מאפס.
אם ברצונך לבנות את הסגנונות מעל כללים של CSS קיים – זוהי הגישה הנפוצה והמומלצת ביותר – אפשר להשאיר את האפשרות הזאת מושבתת.
אם ברצונך למצוא את ה-CSS המקורי של ערכת העיצוב כדי להשתמש בו לידיעה, האפשרות היעילה ביותר היא להשתמש בכלים של הדפדפן שלך. לרוב הדפדפנים המודרניים יש מפקח מובנה לאינטרנט. אפשר ללחוץ לחיצה ימנית בעכבר ולבחור באפשרות 'Inspect Elemen' (בדיקת אלמנט) כדי לראות את ה-HTML של הפריט שעליו לחצת ואת כל כללי ה-CSS שחלים עליו. שניים מהכלים הפופולריים להצגת CSS הם Firefox Developer Tools (כלי הפיתוח של Firefox) ו-Chrome Developer Tools (כלי הפיתוח של Chrome). כדי לעזור לך להתחיל, אפשר לקרוא את עמוד התמיכה עם כמה תהליכים מצולמים במאמר איך למצוא את ה-CSS של ערכת העיצוב שלך באמצעות כלי הפיתוח שכלולים בדפדפנים.
ב-WordPress.com יש תמיכה במעבדי CSS מסוג LESS ו-Sass (תחביר SCSS). זאת אפשרות מתקדמת למשתמשים שרוצים לנצל הרחבות של CSS כגון משתנים ו-mixins. אפשרות לעיין באתרים של LESSושל Sassלמידע נוסף.
האם אפשר להסיר קישורים לקרדיט, כגון 'בלוג ב-WordPress.com', ערכת עיצוב, גופן או קישורים לסרגל כלים?
כל המשתמשים ב-WordPress.com נדרשים לשמור על סרגל הניהול (הסרגל הכהה שמופיע בחלק העליון של אתרי WordPress.com במצב מחובר). לקוחות שרשומים באתרים שמאפשרים הפעלת תוספים יכולים לפנות לתמיכה ולקבל עזרה לגבי הסרה של סרגל הניהול בעת הצורך.
כל המשתמשים ב-WordPress.com יכולים לבחור מבין מבחר אפשריות עבור הקרדיט של הכותרת התחתונה, מלוגו מינימלי של WordPress.com ועד אפשרויות טקסט כמו 'אתר אינטרנט של WordPress.com' או 'מבית WordPress.com'. אפשר להסתיר את הקרדיט בכותרת התחתונה במסגרת תוכניות מתאימות. אפשר לעיין במדריך הזה לקבלת מידע נוסף.
שינוי הסגנון של טקסט הכותרת התחתונה (כלומר, צבעים וגודל הגופן) אפשרי כל עוד עדיין ניתן לקרוא. באמצעות CSS אפשר גם להוסיף תוכן, כגון הערת זכויות יוצרים לכותרת התחתונה הקיימת.
כן, ניתן לעשות זאת רק באתרים שמאפשרים הפעלת תוספים.
אפשר להגדיר את הגדרות הגופנים של האתר לפי השלבים המצוינים כאן. העבודה עם CSS תהיה מוגבלת רק לשני גופני הרשת האלה בחזית האתר. עם זאת, אפשר להוסיף גופנים באמצעות תוספים של צד שלישי.
כן. אפשר להעלות תמונה לספריית המדיה שלך ולאחר מכן להפנות אליה באמצעות כתובת ה-URL הישירה שלה בתוך גיליון הסגנונות של ה-CSS שלך. זאת דוגמה פשוטה שמדגימה כיצד להשתמש בתמונת רקע בגיליון הסגנונות שלך:
div#content {
background-image: url('https://example.files.wordpress.com/1999/09/example.jpg');
}
כל השדרוגים ב-WordPress.com מתחדשים מדי שנה. אם בחרת לבטל את המינוי שלך, ה-CSS המותאם שלך יישמר אבל לא יהיה ניתן להחיל אותו עוד על האתר שלך כדי להציג אותו לכולם. אם ברצונך להחיל מחדש את ההתאמות באתר שלך, אפשר לרכוש מחדש את השדרוג שלך והסגנונות יחולו שוב באופן אוטומטי, בתנאי שלא שינית את ערכת העיצוב. אם ביצעת שינויים בערכת העיצוב, חלק מה-CSS שבו השתמשת בעבר יופיע בקישור 'גרסאות קודמות של CSS' שממוקם מעל העורך בלוח CSS.
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.