בלוק הטופס מאפשר לקוראים ליצור איתך קשר באמצעות האתר. אפשר להשתמש בבלוק הטופס כדי להוסיף טפסים מסוגים רבים, כולל טופס ליצירת קשר, טופס לקביעת פגישות, טופס הרשמה לאירוע, טופס משוב ועוד!
אם ברצונך שמבקרים ירשמו לאתר שלך או ירשמו לניוזלטר, יש להשתמש בבלוק הרשמה או לעקוב אחר ההוראות שלנו ליצירת ניוזלטר.
במדריך הזה
- להוסיף את בלוק הטופס
- להתאים אישית את הטופס שלך
- הגדרות שדה
- הגדרות בלוק הטופס
- להציג את כל ההודעות
- הודעות לא רצויות ותגובות זבל
- טיפים
- מתקדם
- סרטון הדרכה
- איך להוסיף טופס יצירת קשר בפוסטים או בעמודים שלך
- עריכה של טופס יצירת הקשר
- הצגה של פרטי יצירת הקשר האישיים שלך, אשר מוספים באופן אוטומטי בטופס
- הוספת טופס יצירת קשר באמצעות פקודות מקרו
סרטון הדרכה
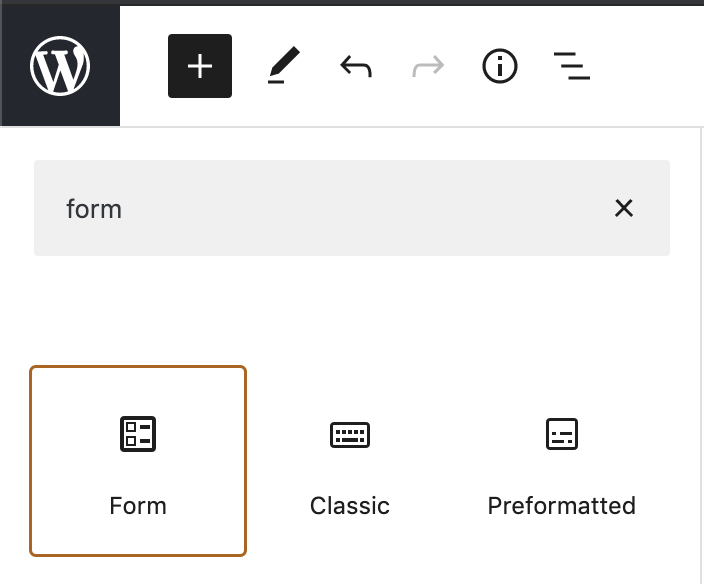
כדי להוסיף את בלוק הטופס, יש ללחוץ על הסמל + של מוסיף הבלוקים ולחפש "Form" (טופס). יש ללחוץ עליו כדי להוסיף את הבלוק לפוסט או לעמוד.
ניתן לראות הוראות מפורטות על הוספת בלוקים כאן.

💡
באמצעות המקלדת, אפשר גם להקליד
/formבשורה חדשה ולהקיש על Enter כדי להוסיף במהירות בלוק טופס חדש.
כשמוסיפים את בלוק הטופס בפעם הראשונה, תופיע הודעה המבקשת לבחור את סוג הטופס שברצונך להוסיף. יש לבחור את הסוג שהכי מתאים לצרכים שלך. תהיה לך אפשרות לערוך את שדות הטופס לאחר הוספת בלוק הטופס.

💡
אם ברצונך להוסיף טופס הרשמה לעדכונים, יש להשתמש בבלוק ההרשמה במקום זאת. מידע נוסף על בלוק ההרשמה אפשר למצוא כאן.
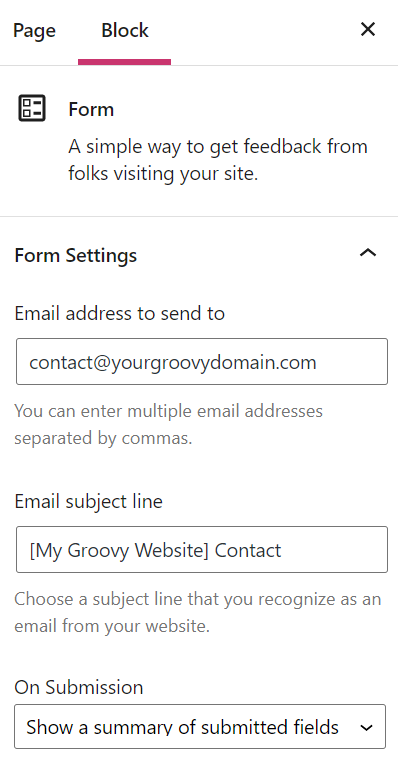
לאחר שבחרת את סוג הטופס, יש לבדוק את ההגדרות מימין כדי לקבוע כמה מההגדרות העיקריות:
- כתובת האימייל שאליה יישלחו ההודעות (לפרטים נוספים)
- שורת נושא באימייל (לפרטים נוספים)
- מה קורה כאשר טופס נשלח (לפרטים נוספים)
כשהטופס הסופי מספק אותך, יש ללחוץ על לפרסם או לעדכן כדי שהשינויים יתפרסמו (בלוק הטופס לא יפעל כאשר הדף הוא טיוטה שטרם התפרסמה.) לחלופין, אפשר להמשיך לקרוא כדי ללמוד כיצד לבצע התאמה אישית נוספת של הטופס לפני הפרסום.
אפשר לשלוט בשדות שמופיעים בטופס ולהתאים אותם אישית. כאשר מוסיפים לראשונה את בלוק הטופס, יוצגו כמה שדות טופס, כגון 'שם' ו'אימייל', שאיתם אפשר להתחיל.
כדי להוסיף שדה חדש לטופס, יש ללחוץ על הסמל + מוסיף הבלוקים שמופיע מתחת לשדה האחרון, כמו בדוגמה שכאן:

יש ללחוץ על לעיין בכל ולגלול למטה כדי לראות את שדות הטופס שמהם ניתן לבחור:
- שם
- הודעות אימייל
- אתר
- טקסט
- בורר תאריכים
- הודעה
- מספר טלפון
- תיבת סימון
- קבוצה של תיבות סימון
- הסכמה
- רדיו
- לבחור
אפשר גם להוסיף בלוקים אחרים שלא מוגדרים באופן ספציפי לטופס, כגון תמונה או טקסט.
לאחר שהוספת את כל השדות שנדרשים לך בטופס, אפשר ללחוץ על כל אחד מהשדות בטופס כדי לבצע שינויים נוספים, כולל:
- להזיז את השדה במעלה או במורד הטופס באמצעות כפתורי החצים.
- לסמן שדה כ'נדרש' – כלומר, המשתמשים יהיו חייבים למלא אותו לפני שניתן יהיה לשלוח את הטופס. ניתן להפוך שדה טופס לשדה חובה על ידי לחיצה על הכפתור * או שינוי המצב של הכפתור השדה נדרש בסרגל הצדי בצד ימין.

ניתן גם להתאים את הרוחב של השדה באמצעות הגדרות רוחב שדה מצד ימין. אם הגדרת שני שדות עוקבים לרוחב של 50%, הם יופיעו בשורה אחת.
כאשר בוחרים בלוק, ניתן למצוא את הגדרות הבלוק הנוספות בסרגל הצדי מימין. אם הסרגל הצדי לא מופיע, ייתכן שצריך ללחוץ על הסמל הגדרות בפינה הימנית העליונה כדי לפתוח את ההגדרות. הסמל נראה כמו מרובע עם שתי עמודות באורך לא שווה:

כברירת מחדל, ההודעות יישלחו לאותה כתובת האימייל שציינת בהגדרות החשבון שלך. אם ברצונך לשנות את כתובת האימייל שאליה יישלחו הודעות מהטופס, יש לבצע את השלבים הבאים:
- יש ללחוץ על הכפתור תצוגת רשימה בחלקו השמאלי העליון של המסך (הסמל נראה כמו שלושה קווים מאונכים.) האפשרות הזאת מסומנת במספר 1 בתמונה מימין.
- יש לבחור 'טופס' (האפשרות הזאת מסומנת במספר 2 בתמונה מימין.)
- בצידו הימני של המסך, 'הגדרות הטופס' יציגו תיבה שנקראת כתובת האימייל שאליה יש לשלוח. יש להקליד כאן את כתובת האימייל שלך.
- אפשר להוסיף מספר נמעני אימייל על ידי הפרדה באמצעות פסיקים.
- כשסיימת, יש ללחוץ על עדכון כדי לשמור את השינויים שביצעת.

אפשר להשתמש בהגדרה הזאת כדי לקבוע את שורת הנושא של הודעות האימייל שיישלחו אליך כל פעם שמישהו פונה אליך דרך הטופס.
אפשר להשתמש באפשרות בעת השליחה כדי לבחור מה יקרה כאשר מבקר באתר שולח את הטופס. אלו האפשרויות:
- להציג סיכום של השדות שנשלחו.
- להציג הודעת טקסט מותאמת שאפשר לנסח.
- לנתב מחדש אל עמוד אחר – ניתן להשתמש באפשרות הזאת כדי להפנות אנשים לעמוד אחר באתר או לאתר אחר.
כאשר מישהו שולח הודעה באמצעות הטופס שלך, הטקסט "הודעה נשלחה" יופיע. באמצעות המקטע כותרת ההודעה, ניתן להתאים אישית טקסט זה.

תישלח אליך הודעה באימייל בכל פעם שמישהו שולח לך הודעה דרך הטופס.
אפשר לקרוא את כל ההודעות שנשלחות דרך הטופס בחשבון שלך על ידי מעבר אל משוב בסרגל הצדדי בצד שמאל של לוח הבקרה באתר שלך.
המשוב מנוהל באופן דומה לתגובות. אם המשוב נראה כמו תגובת זבל, אפשר לרחף מעליו וללחוץ על תגובת זבל. אם ברצונך למחוק משוב, אפשר לרחף מעליו וללחוץ על פח. לחלופין, אם משוב לגיטימי יסומן כ'תגובת זבל', אפשר ללחוץ על לא תגובת זבל.

כדי להגן על הטפסים שנשלחים מפני תגובות זבל ותוכן לא רצוי, אפשר להוסיף מילות מפתח, שמות משתמש, כתובות IP, כתובת אימייל ועוד למקטע תגובות שלא יותרו לפרסום. כדי לגשת למקטע הזה, יש לעבור אל הגדרות ← דיון.
משוב שכולל את המילים שנוספו ל'תגובות שלא יותרו לפרסום' יועבר ישירות לאזור 'פח' במקטע 'משוב'.
- שיטה זו אינה מאובטחת: טופס הוא לא שיטה מאובטחת לאיסוף פרטים אישיים, כמו מספרים של כרטיס אשראי, מספרי חשבון בנק, שמות משתמש, סיסמאות וכו' מאחר שהמידע נשלח דרך האימייל. לגביית תשלומים, יש להשתמש בבלוק התשלומים או בשירות עיבוד תשלומים דומה שמטפל באופן מאובטח בעסקאות תשלומים.
- מסנן מובנה לסינון תגובות זבל: אנחנו מסננים את הטפסים שנשלחים דרך Akismet כדי למנוע תגובות זבל ולהוסיף אותן לאזור ניהול המשוב שלך, אליו יכולים לגשת העורכים או המנהלים באתר. אנחנו גם נשלח לך העתק באימייל.
- זמינות ב-WordPress.org: אם יש ברשותך עותק של WordPress.org, אפשר להשתמש בתוסף של Jetpack כדי לבצע את הפעולה הזאת.
- שליחת תגובות: אם ברצונך להגיב על טופס ליצירת קשר שנשלח, עליך להשתמש בכתובת אימייל משלך כדי לעשות זאת. אפשר להשיב ללקוח דרך כתובת אימייל מותאמת אישית באמצעות יצירה של חשבון אצל אחד מספקי האימייל שרשומים כאן.
בלשונית 'מתקדם' אפשר להוסיף מחלקת CSS עבור הבלוק כך שניתן יהיה לכתוב CSS מותאם אישית ולהחיל על הבלוק את הסגנון הרצוי. מידע נוסף.

אתם חייבים להיות מחוברים על מנת לשלוח תגובה.