כדי להטמיע במהירות סרטון מ-Vimeo, אפשר להעתיק את כתובת ה-URL של הסרטון שמופיעה בסרגל הכתובת בדפדפן האינטרנט במהלך הצפייה בסרטון ולהדביק אותה בשורה נפרדת בעורך של הפוסט/העמוד. אנחנו נדאג לכל השאר!
במדריך הזה

- יש לעבור אל 'האתרים שלי' ← 'פוסטים' או 'האתרים שלי' ← 'עמודים'.
- יש לערוך את העמוד או את הפוסט שאליו ברצונך להוסיף את הסרטון של Vimeo. כדי ליצור פוסט או עמוד חדש, יש ללחוץ על הכפתור להוסיף פוסט חדש או להוסיף עמוד חדש.
- יש ללחוץ על הסמל פלוס (+) כדי להוסיף בלוק חדש.
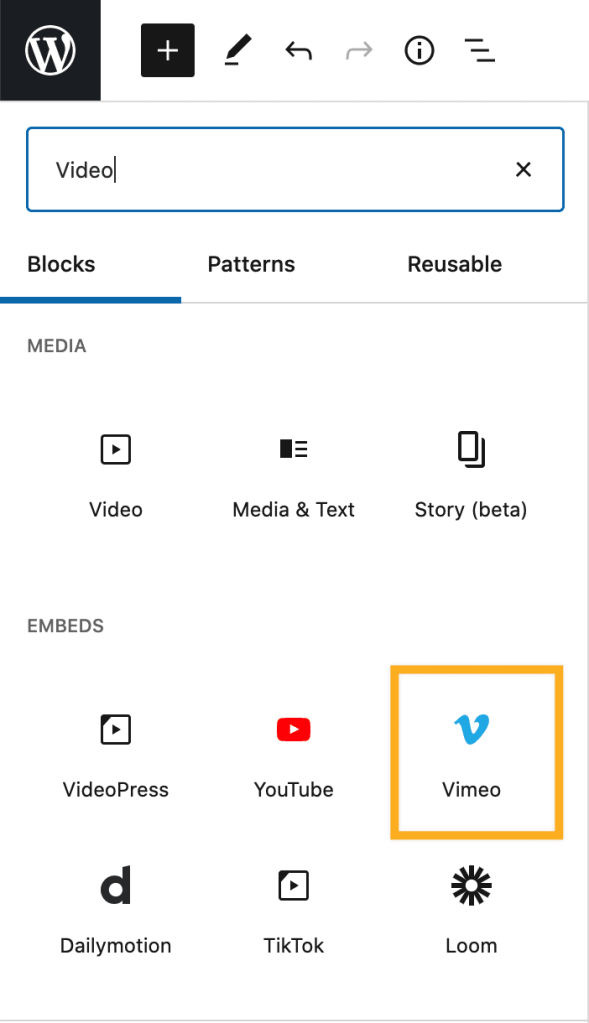
- כדי להוסיף בלוק Vimeo, יש לחפש 'וידאו' או Vimeo.
- יש להדביק את הקישור ל-Vimeo וללחוץ על להטמיע.

לחלופין, אפשר להדביק את כתובת ה-URL של Vimeo ישירות בעורך הבלוקים והוא יטמיע את הסרטון עבורך.
אם ברצונך לציין רוחב וגובה ספציפיים לסרטון, כדאי ליצור שורטקוד. אפשר להוסיף שורטקוד לכל עמוד או פוסט באמצעות בלוק שורטקוד.
כדי ליצור שורטקוד, יש להעתיק את כתובת ה-URL או מזהה הסרטון מסרגל הכתובת של הדפדפן בזמן הצפייה בסרטון.

יש להוסיף את השורטקוד בפוסט או בעמוד חדש באמצעות אחד מהפורמטים הבאים. יש להחליף את כתובת ה-URL/מזהה הסרטון שרשומים כאן עם כתובת ה-URL או מזהה הסרטון של הסרטון שלך.
[vimeo https://vimeo.com/44633289] או [vimeo 44633289]
כדי לשנות את הרוחב והגובה, לדוגמה ל-500×280, יש להשתמש בשורטקוד הבא
[vimeo 44633289 w=500&h=280]
שיפיק סרטון שנראה כך:
- יש לוודא שהקישור לסרטון משתמש ב-HTTPS (מתחיל ב-https:// ולא ב-https://).
- יש לוודא שלסרטון יש הגדרות הפרטיות המתאימות.
- למידע נוסף על פתרון בעיות עם קישורים מוטמעים של Vimeo, ניתן לעיין במסמך פתרון בעיות לגבי קישורים מוטמעים.
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.