עם בלוק ה-YouTube אפשר להעלות סרטונים מוטמעים מ-YouTube לפוסטים ולעמודים.
כדי להוסיף את הבלוק לעמוד או לפוסט, אפשר ללחוץ על הסמל של מוסיף הבלוקים + כדי לפתוח את ספריית הבלוקים ולבחור בבלוק YouTube.
אפשר גם להקליד /youtube ולהקיש על Enter בשורה חדשה כדי להוסיף את הבלוק במהירות.

לקבלת הוראות מפורטות להוספת בלוקים, יש ללחוץ כאן.
כדי להציג את סרגל הכלים של הבלוק, אפשר ללחוץ על הבלוק וסרגל הכלים יופיע. לכל בלוק יש את הפקדים המיועדים לו אשר מאפשרים לך לשנות את הבלוק ישירות בעורך.
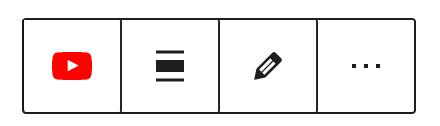
לבלוק YouTube יש את האפשרויות הבאות בסרגל הכלים:

- לשנות את סגנון הבלוק (להפוך בלוק YouTube לבלוק קבוצה)
- לשנות את היישור (לשמאל, למרכז או לימין, לרוחב רחב או לרוחב מלא)
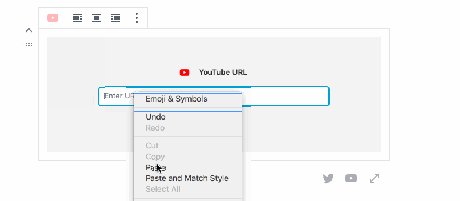
- לערוך את כתובת ה-URL (לערוך את כתובת ה-URL שהדבקת מ-YouTube)
- אפשרויות נוספות
לכל בלוק יש אפשרויות ספציפיות בסרגל הצדי של העורך בנוסף לאפשרויות שנמצאות בסרגל הכלים. אם אינך רואה את הסרגל הצדי, יש ללחוץ על סמל ההגדרות לצד הכפתור 'פרסום'.

אם ברצונך לשמור על יחס גובה-רוחב בדפדפנים בגדלים שונים, יש להשאיר את האפשרות גודל משתנה למכשירים קטנים מופעלת.


מתקדם
בלשונית 'מתקדם' אפשר להוסיף סיווג CSS לבלוק שלך ולכתוב CSS מותאם אישית ולעצב את הבלוק כרצונך.

אתם חייבים להיות מחוברים על מנת לשלוח תגובה.